快速搭建ReactNative项目
1.创建项目
react-native init DadiDriver --version react-native@0.68.2
指定react-native的固定版本号0.68.2
DadiDriver 项目名称
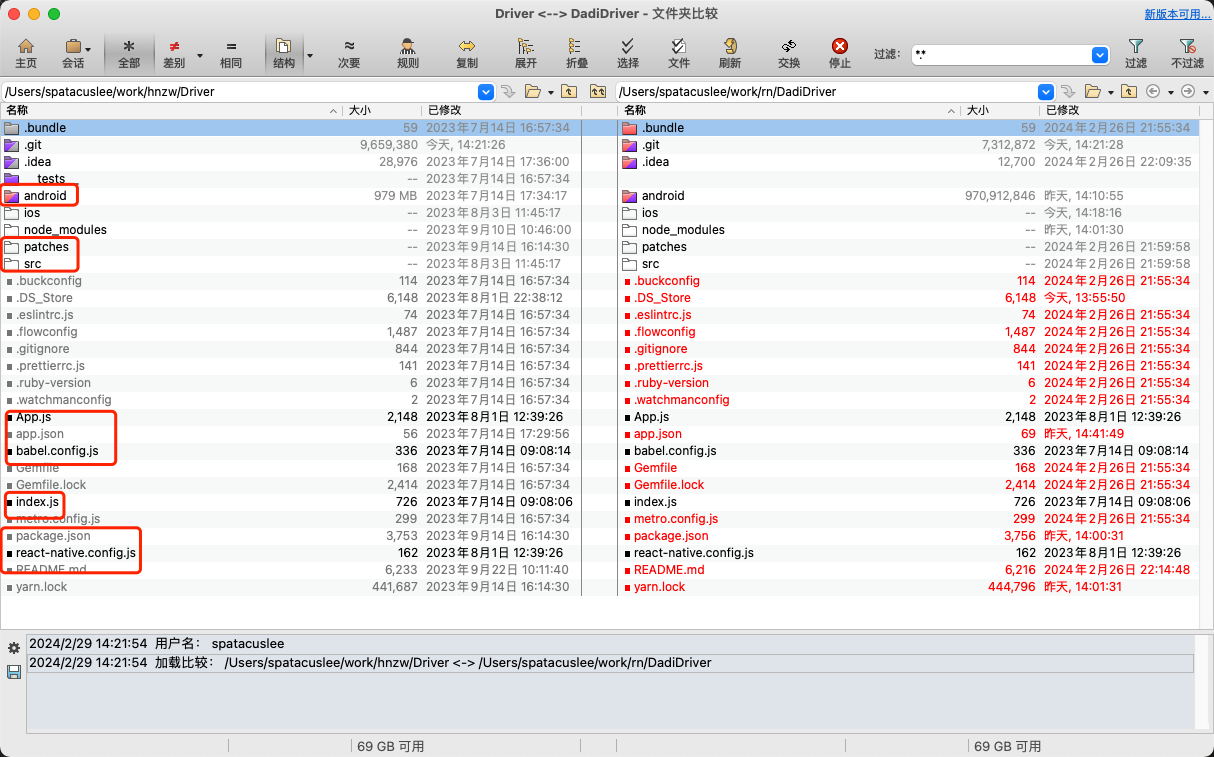
2.通过Beyond Compare把将原来的项目相关的src,android文件夹及其他js文件同步到新的项目,保持新项目的名字不变

3.项目根目录下执行yarn命令,安装项目依赖包
yarn
4.更改android的包名,启动图,启动logo,签名
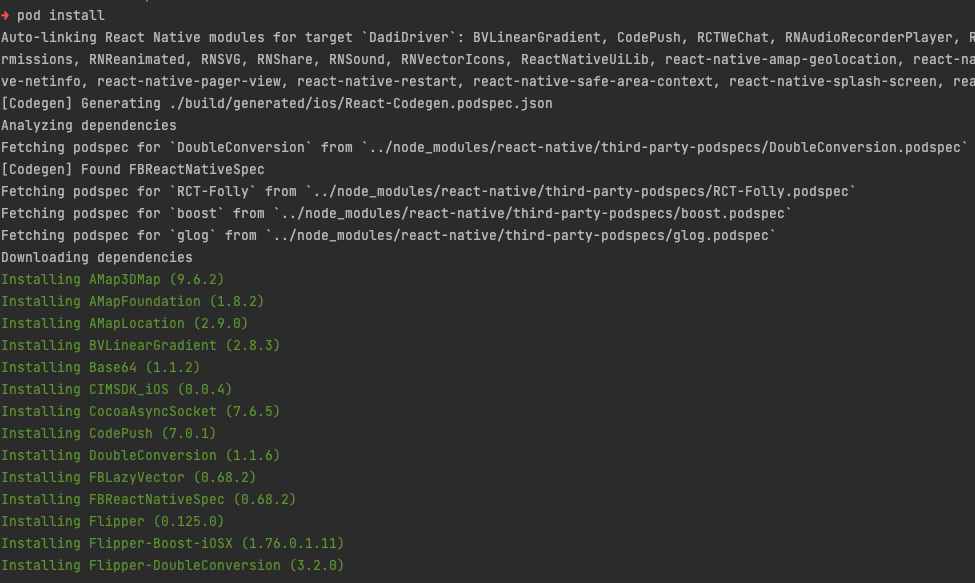
5.通过Beyond Compare把Podfile文件通过到ios目录下。然后在ios目录下,执行pod install
cd ios
pod install

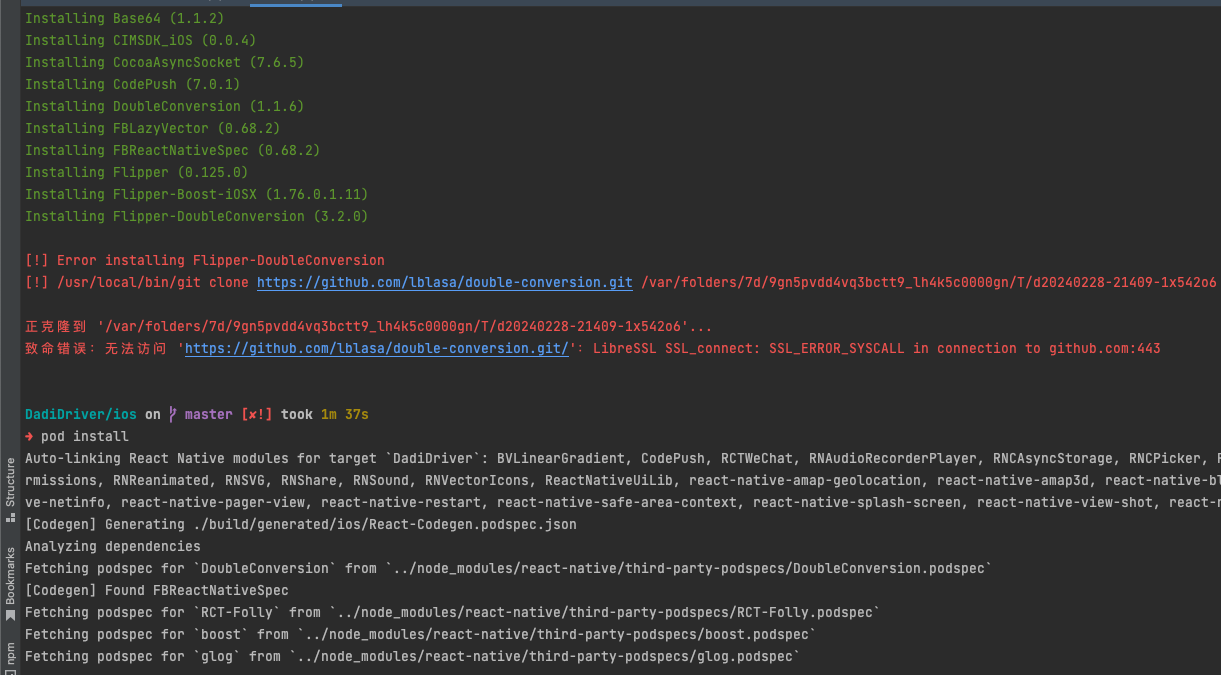
pod install执行时经常因为网络原因终端,需要多次执行这条命令,直到所有的依赖包下载完成

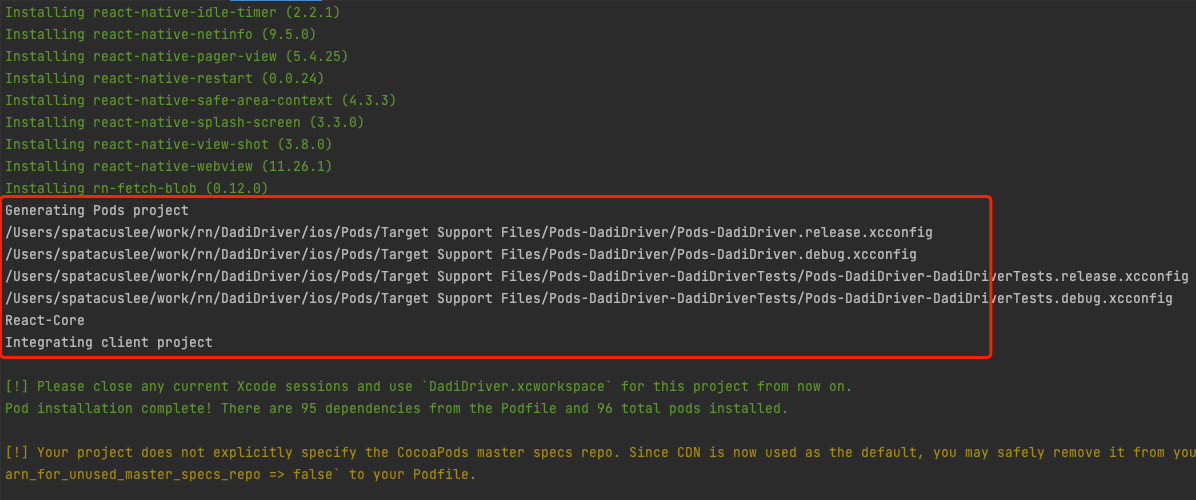
pod install执行成功

▶
Tips:IOS同步代码及操作步骤注意事项
ios先同步Podfile,同步的时候注意别把项目名覆盖了。
然后执行pod install
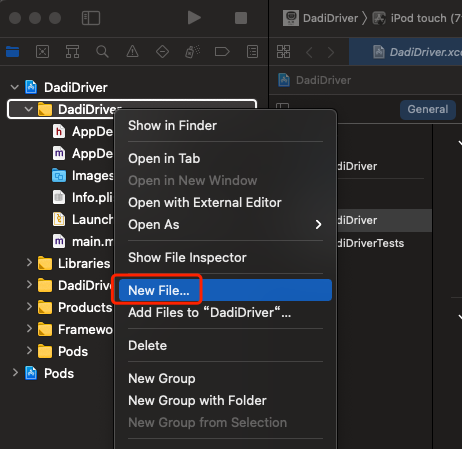
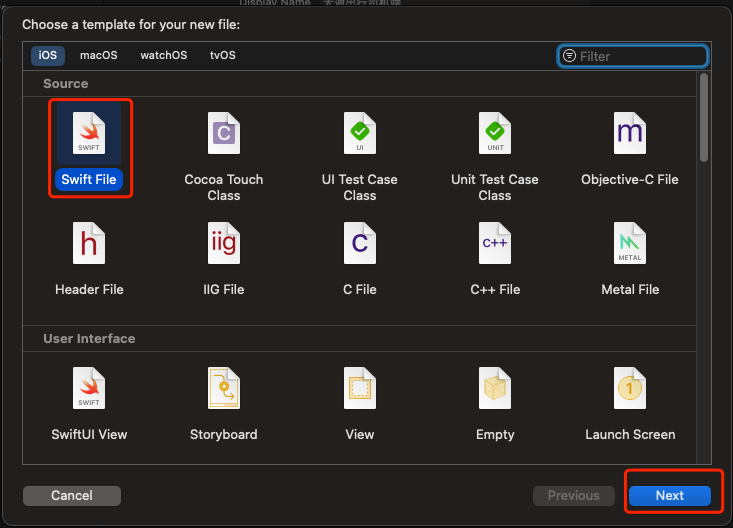
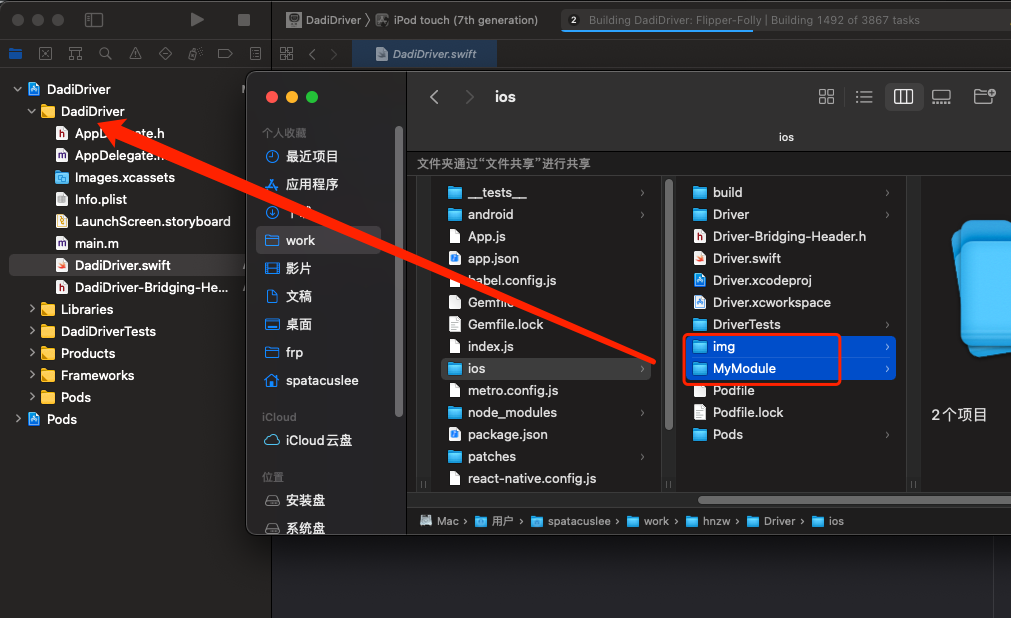
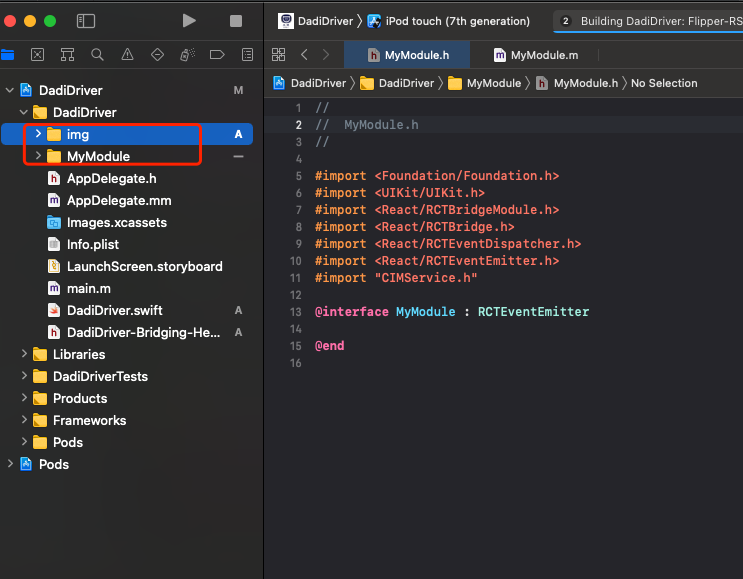
最后再用xcode打开项目,添加一个以项目名为名称的swift文件,再把img文件夹和MyModule文件夹拖入项目当中
双击双击DadiDriver.xcworkspace,用xcode打开项目

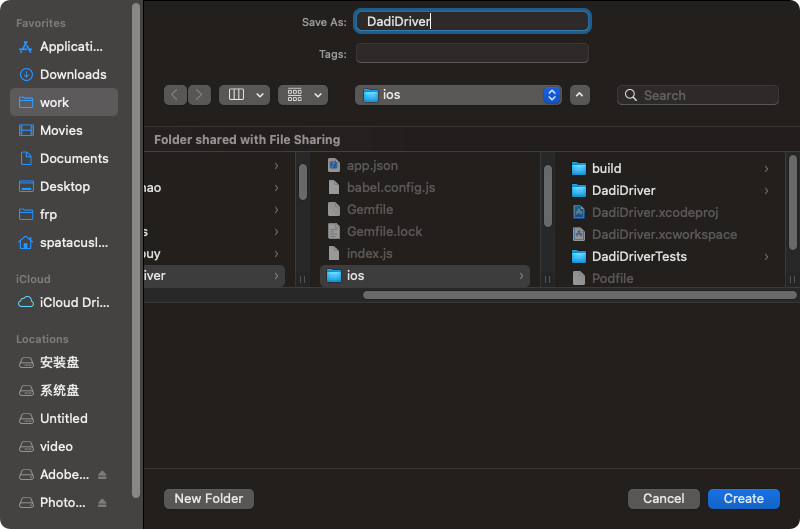
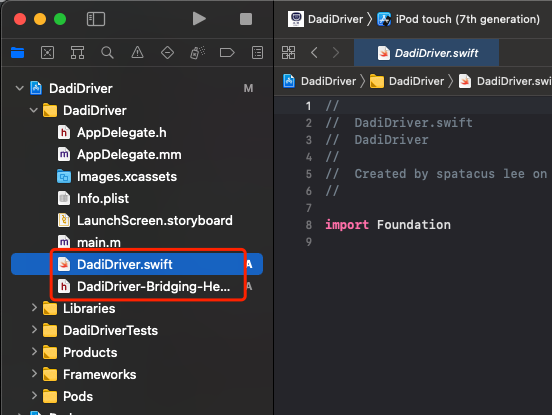
新建DadiDriver.swfit文件




将原项目的img和MyMoudule文件夹拖入项目中


把字体库文件拖入到项目中
% asset_img 18.png 把字体库文件拖入到项目中 %}
% asset_img 19.png 把字体库文件拖入到项目中 %}
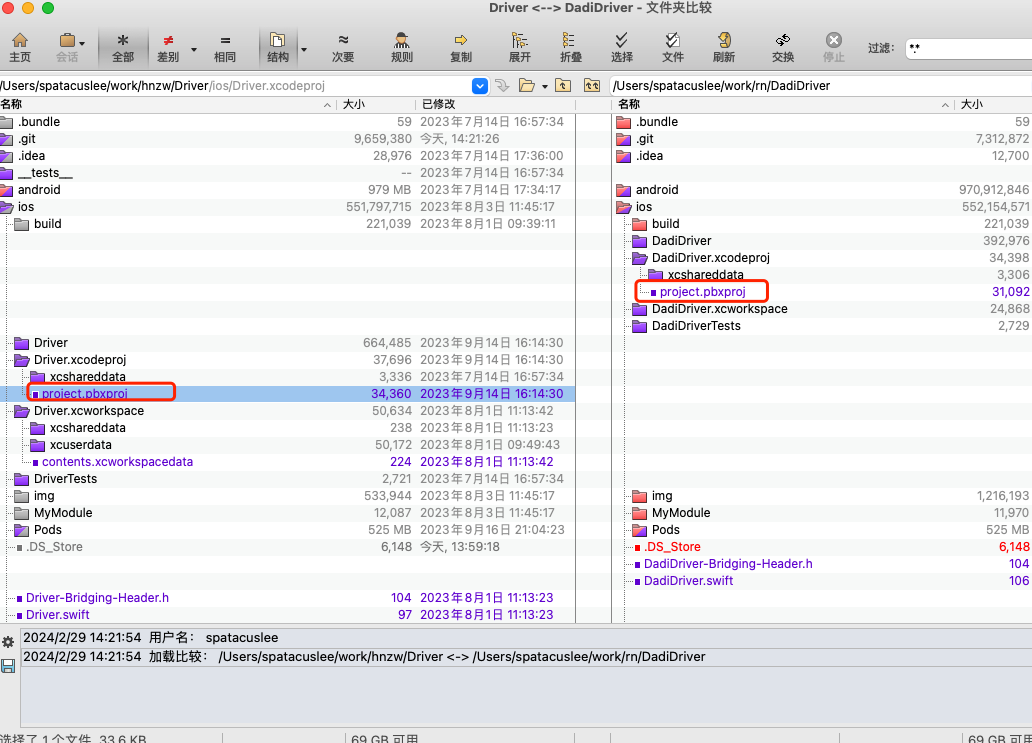
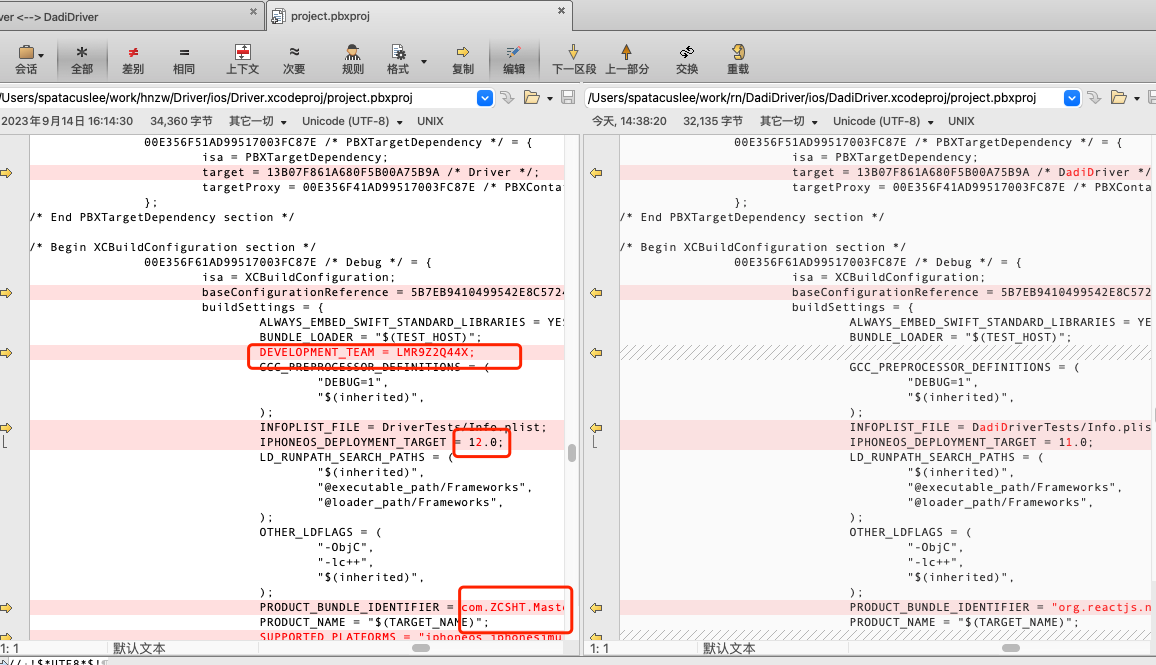
把project.pbxproj文件相应的代码通过到新的项目

同步代码只同步设置,不要把项目的名字同步到新的项目

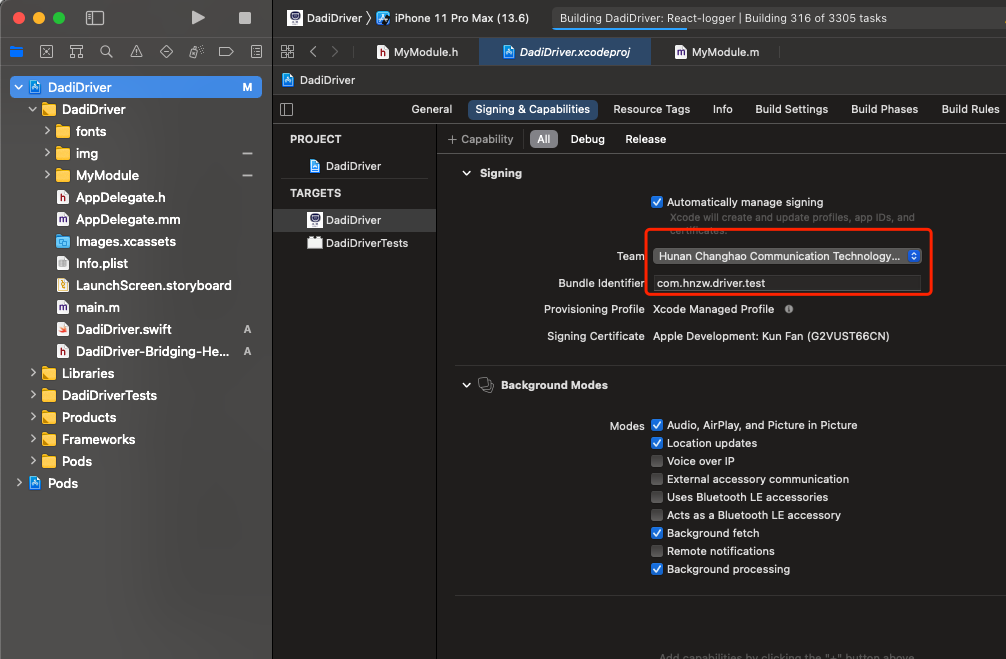
6.更改ios的启动图,启动logo,bundleId

7.用code-push命令创建项目
8.更改热更新服务器的地址,替换对应的key
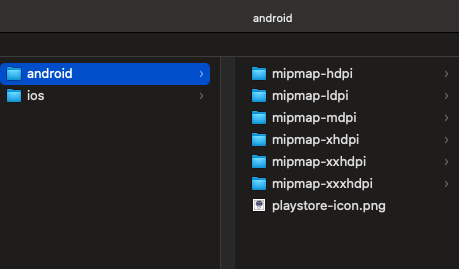
一键生成启动图标
可以通过用户给的logo,用下面的网站一键生成android和ios的启动图标


如果文章对你有帮助,欢迎点击上方按钮打赏作者,更多功能请访问博客站
快速搭建ReactNative项目
https://blog.fxcxy.com/2024/02/28/快速搭建ReactNative项目/
 支付宝打赏
支付宝打赏  微信打赏
微信打赏