Nginx Proxy Manager的配置和使用
前言
使用nginx配置有点麻烦,每次在更改完配置之后,需要重启服务,如果配置的服务比较多的时候,管理还很混乱,容易出错。所以找到了目前比较流行的nginx的管理工具Nginx Proxy Manager。可视化的操作界面,操作简单,采用docker部署安装,方便快捷。
Nginx Proxy Manager官网
Nginx Proxy Manager优点
无需命令
Docker安装
非常好的可视化界面
快速配置反向代理
快速配置重定向
一键SSL
页面权限控制(Nginx认证)
多用户管理
操作日志查看
分布式部署
一.安装Nginx Proxy Manager
系统环境
操作系统:linux/macOS/windows
docker
docker-compose

Docker安装教程
Docker compose安装教程
Docker for mac安装教程
Docker for 阿里云服务器安装教程
Docker镜像
英文镜像 - jc21/nginx-proxy-manager
中文镜像 - chishin/nginx-proxy-manager-zh
1.创建nginx-proxy-manager数据存放目录
方便以后的的迁移和备份,具体路径和文件名字可以自定义。
1 | |
2.在nginx-proxy-manager目录下创建docker-compose.yml配置文件
1 | |
输入下面的内容,我更改了版本和镜像,用的中文镜像
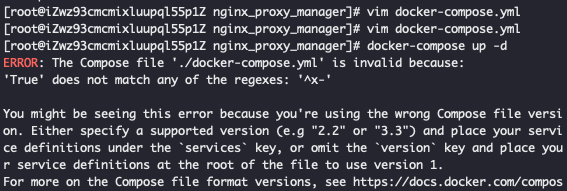
注意:因为官网上给的是on,我的docker-compose不是最新的版,运行会报错,这里需要将on改成version

1 | |
最后按ESC,输入下面的命令保存,退出
文件保存并退出
1 | |
3.启动docker
1 | |
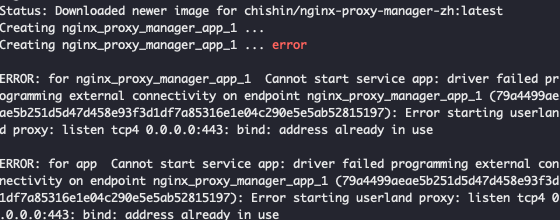
docker-compose up -d 报端口被使用的错误,这是因为我的服务器之前用的nginx,已经将端口占用了,需要先停止原来的服务
1 | |

运行成功后,访问Nginx Proxy Manager管理面板:http://服务器ip:81
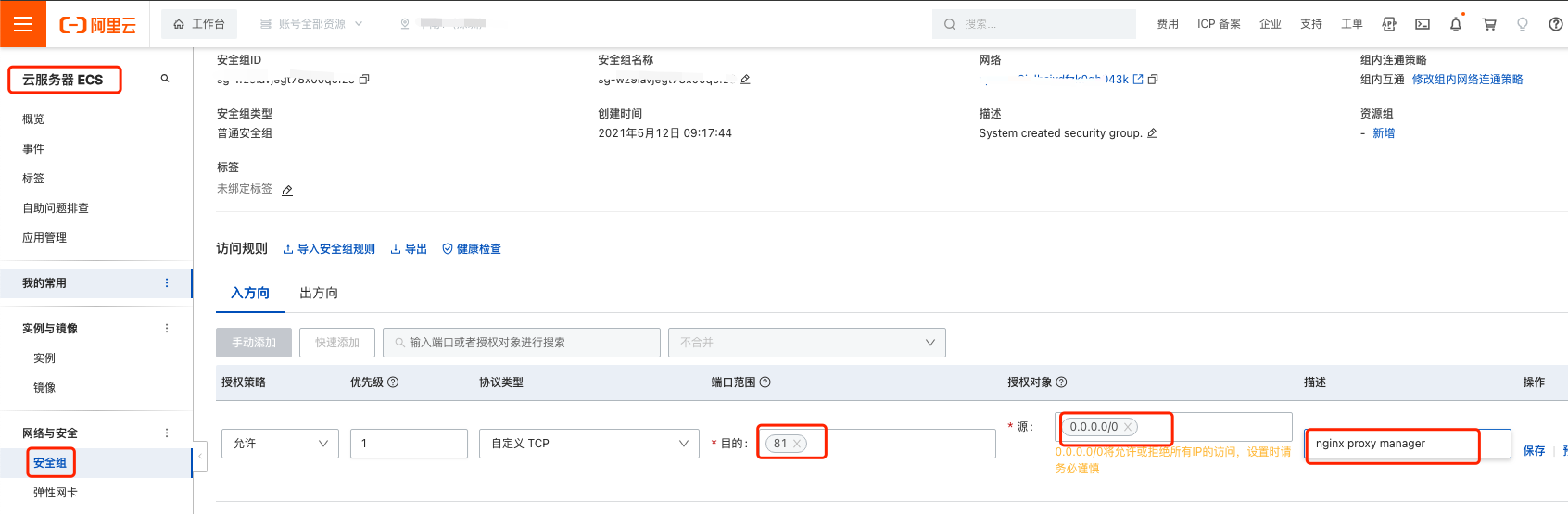
注意:服务器的网络与安全的安全组中把上面配置的访问端口打开,80,81,443

二.配置Nginx Proxy Manager
1.输入http://服务器ip:81打开Nginx Proxy Manager管理面板
默认管理账号和密码:
1 | |
2.登录后修改名称,邮箱,密码


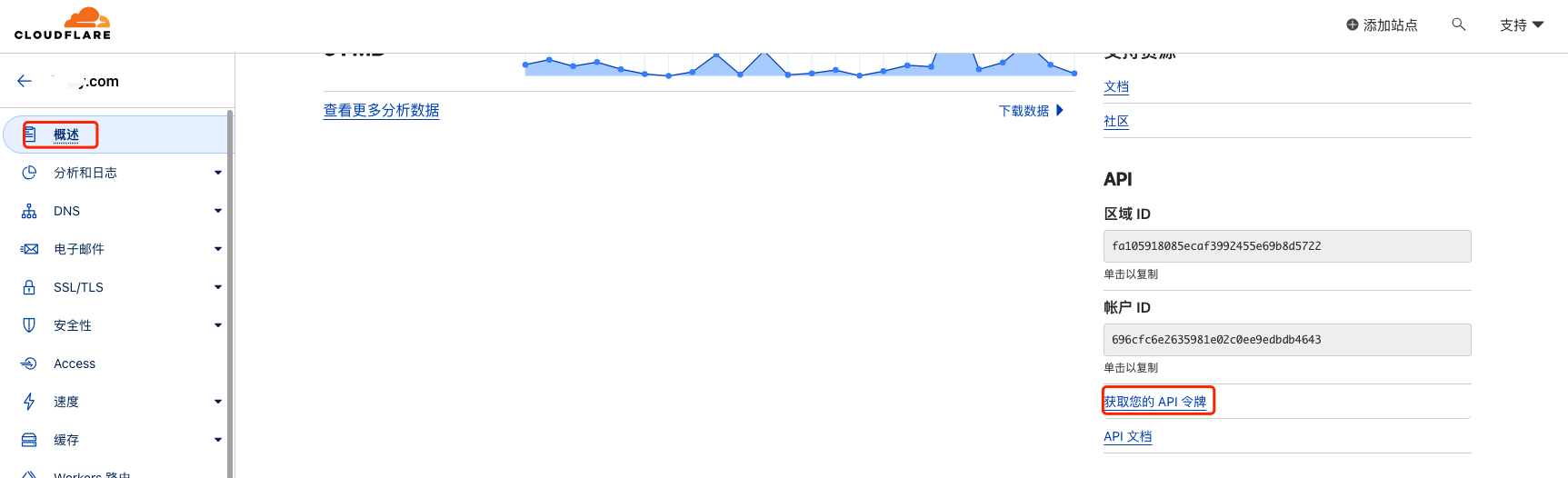
三.创建CloudFlare API 令牌
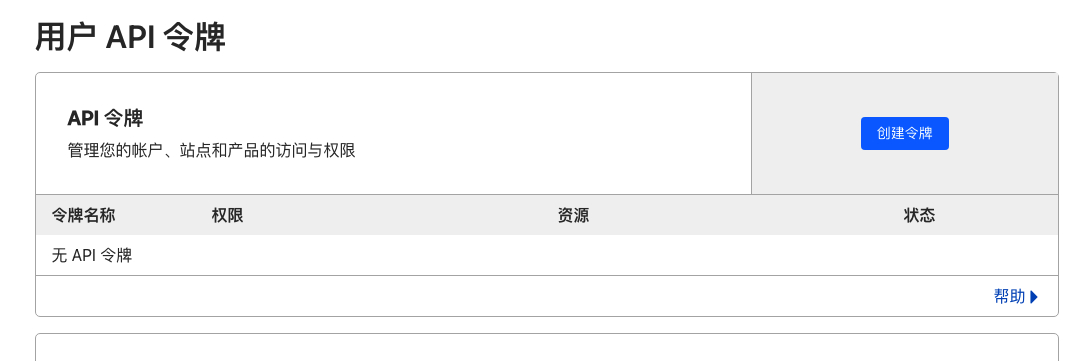
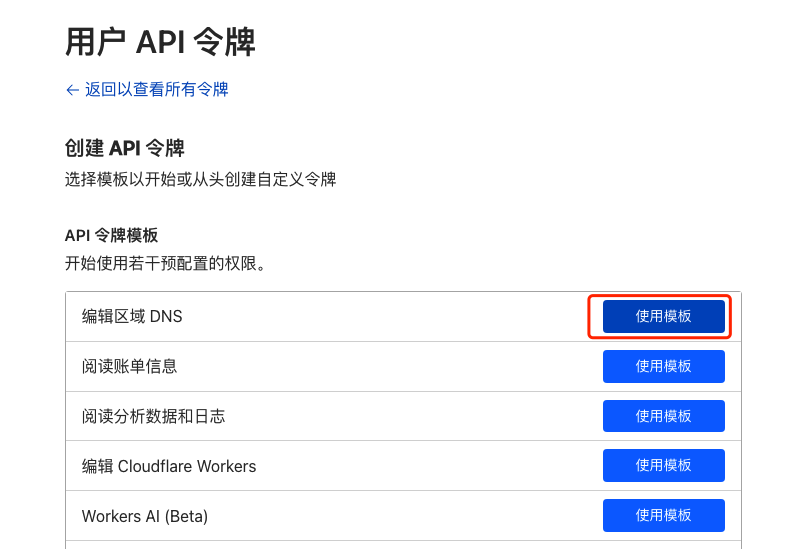
进入到托管的域名中-概述-获取您的API令牌-创建令牌



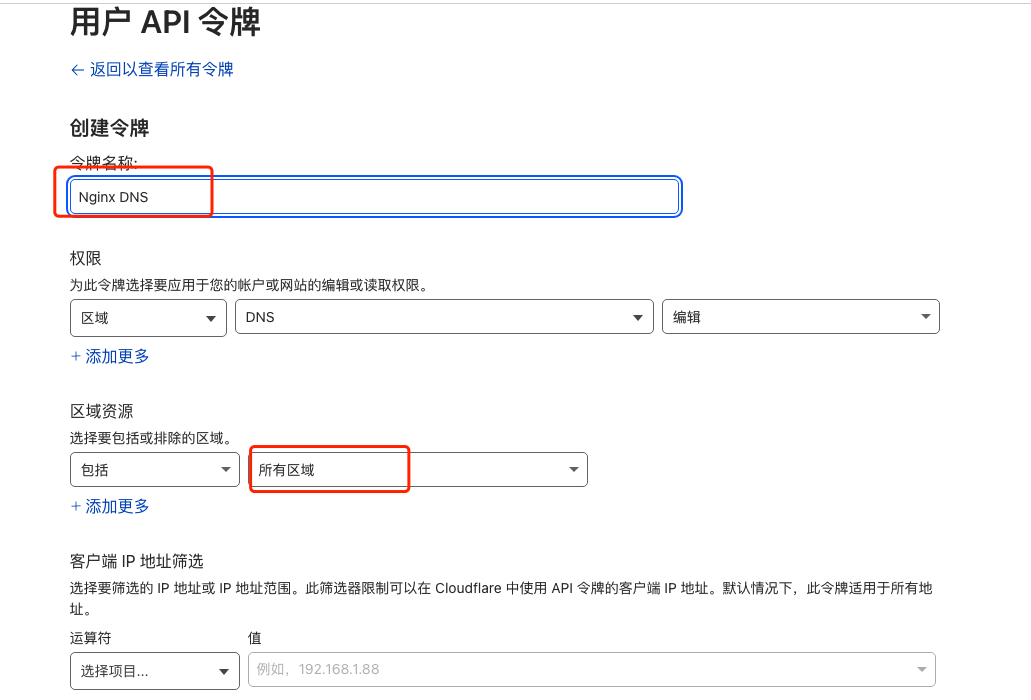
更改令牌名称,将区域选择所有区域-点击继续-创建令牌
该令牌只展示一次,注意保存。


四.Nginx proxy manager配置SSL证书
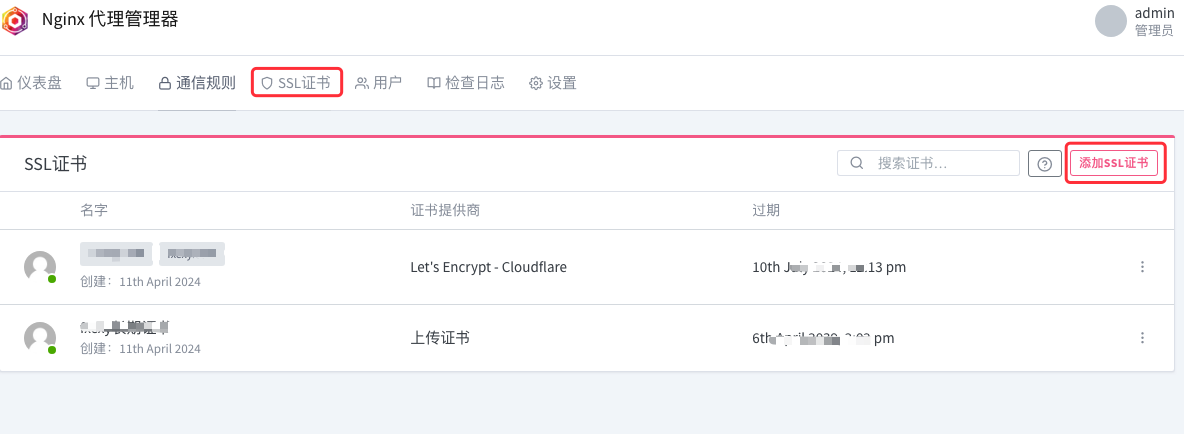
1.到SSL证书下添加证书-添加 Let’s Encrypt 证书

2.将cloudflare中创建的令牌替换
注意:这一步在保存的时候会提示超时,多尝试几次就可以了。

五.配置代理服务
I.部署vue项目,将原来的nginx服务迁移到nginx proxy manager。
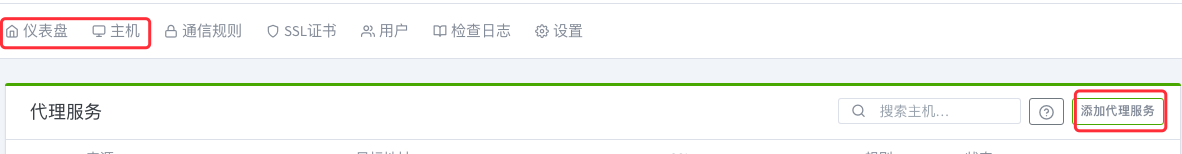
1.从仪表盘或者主机菜单中,点击添加代理服务器

注意:
1.协议一定要选http,而不是https,否则访问不了。虽然你用的是https,但是这里的https需要自签证书才能使用,我使用的cloudflare证书,所以使用https访问不了。
2.转发主机/ip这里分两种情况,第一种是填写docker的ip,用下面的查看本机的内网ip命令可以查看,这种方式不用暴露服务的端口,就不需要去服务器的安全策略中添加后面的访问端口。
第二种是填写服务器的真实ip,后面填写的端口需要去服务器的安全策略中添加才能访问。这种情况会把服务器端口对外暴露
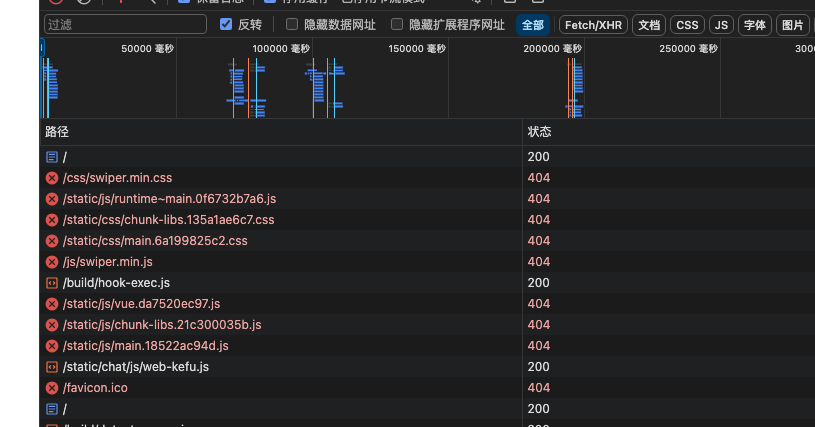
3.缓存资源一定要关闭,不然访问css,js,图片都是返回404。这个坑花了好几个小时才找到。

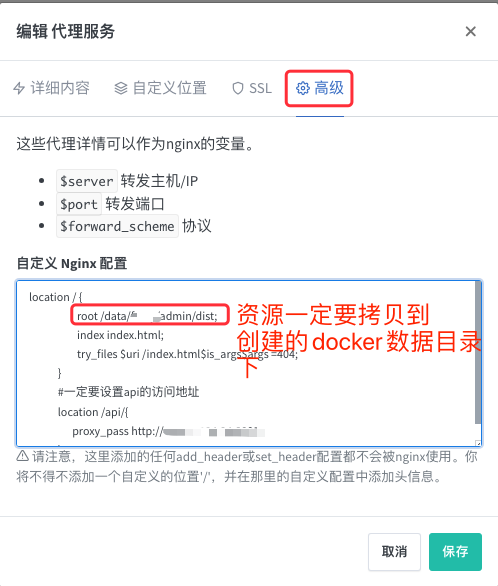
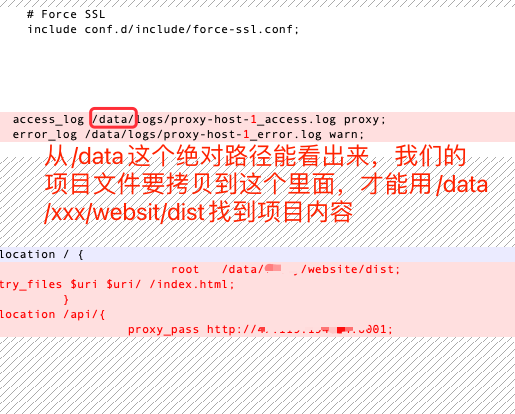
注意这个目录的问题,要将项目资源拷贝到nginx-proxy-manager的数据存放目录中。因为/指向的是docker的数据目录,而不是服务器的/目录。

2.添加DNS域名解析
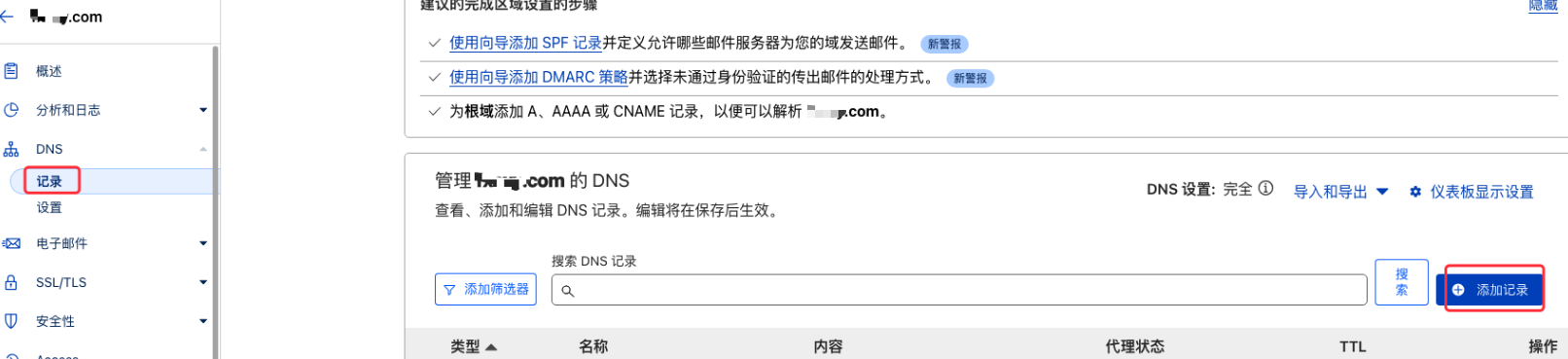
到CloudFlare的域名中,找到DNS-记录,点击添加记录

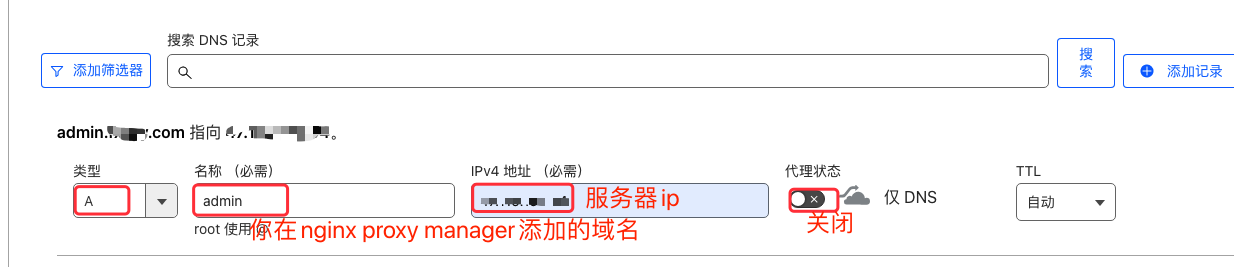
添加A类型,名称写子域名,ipv4填写服务器ip,代理状态关闭(不然通过CF的CDN国内用户访问慢)

3.配置SSL
对于不需要ssl的这一步可以省略,完成上面两步就可以通过http://admin.xxx.com访问。
编辑之前添加的代理服务配置,找到SSL,选择前面创建的SSL证书

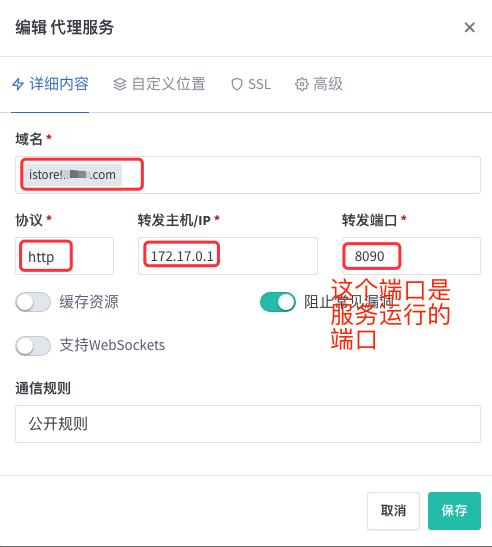
II.部署服务器上的其他服务,主要是运行需要在特定的端口,比如frp服务运行在8090端口
操作步骤与上面相同,唯一需要注意的是端口要设置为服务运行的端口。
如果没有特殊要求,自定义nginx配置不需要添加任何内容,之前nginx的方式是添加proxy_pass http://127.0.0.1:8090;现在不需要再加这个!
我的做法是把所有的静态项目都拷贝到nginx-proxy-manager数据存放目录下,让nginx proxy manager的端口来做转发。其他带特定端口的服务不需要移动!

六.用到的命令
查看安装后的docker及docker-compose的版本号
1 | |
文件保存并退出
1 | |
启动docker
1 | |
查看docker运行的容器
1 | |
停止容器
1 | |
创建新的容器
1 | |
6443是对nginx服务的端口,如果使用内网访问,不用去打开6443。这样可以避免端口暴露的风险
删除容器
1 | |
删除镜像
1 | |
查看端口使用情况
1 | |
查询本机公网ip
1 | |
查看本机的内网ip
1 | |
停止nginx服务
1 | |
七.遇到的问题
1.我照着原来的nginx配置把location配置直接拷贝到nginx自定义中,结果访问一直显示找不到资源。
查看nginx的配置文件才发现问题,原来是我忘了docker本来就相当于一台主机,他里面的目录是docker内部目录,需要将要部署的内容拷贝到我们开始创建的docker/data/nginx_proxy_manager/data目录中。

这是原nginx配置
1 | |
这是通过配置nginx proxy manager的 自定义 Nginx 配置的内容
1 | |
2.部署vue项目后,所有的css,js,图片资源都返回404
这个问题花了我几个小时,一直以为是配置的问题,尝试了很多种更改nginx自定义配置的方式,都不成功,后来想到我开启了缓存和阻止常见漏洞的开关,试着关闭,没想到就能访问了。
为了解决这个问题,我一直弄到凌晨2点,看了时间赶紧去睡觉,没必要在这个问题上死磕,还不如好好休息,第二天有空再看,没想到最后竟然是这个原因。


3.部署java项目,访问不了
java项目部署在8080端口,但是之前nginx配置的反向代理,没有开启8080端口。我是直接配置转发端口8080,但是无法访问。通过ip+端口也同样访问不了。但是通过命令查看java项目确实是运行在8080端口。
解决办法:到安全策略中开启8080端口。在能访问之后,再关闭8080端口即可。
这个问题也想了很久,但是总的思路是先想办法查看服务是否运行,然后再去打开端口,先保证不用域名的情况下能正常访问。下一步再去设置域名访问,能访问之后,再关闭端口对外访问。
1 | |
八.相关视频
如果文章对你有帮助,欢迎点击上方按钮打赏作者,更多功能请访问博客站
 支付宝打赏
支付宝打赏  微信打赏
微信打赏